While working migrating a user to a new design, somebody report an issue on mobile version.
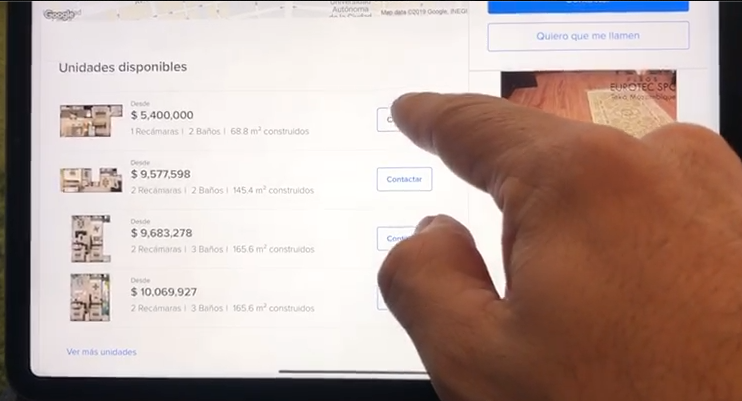
In the new guest mode design for real estate module, a list with different house models is presented to users. Each model includes a Contact button.
On an iPad tablet, the user clicks on the button and nothing happens, although the guest contact modal should have appeared.
However, the same modal certainly appears when the user clicks on the Contact button in the “short description” at the top right.

This happens because the current implementation of the model table buttons invokes the click event of the ‘Contact’ button in the short description via JavaScript (with the intention of making it do exactly the same).
The contact modal associated with the ‘Contact’ button is a modal from the Chico-UI library. In the case of touch devices, that library does not bind to the click event but to a touch event.
When the click event is invoked, Chico-UI does not realize that the modal associated with the button should toggle and show.
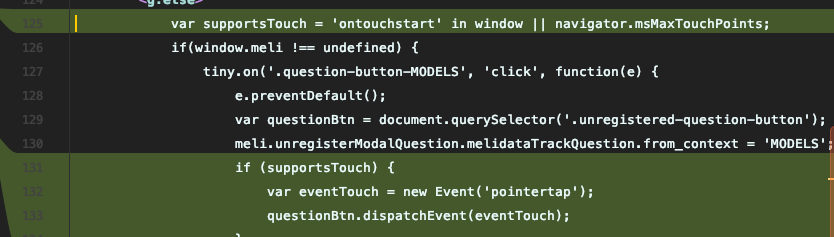
The change I propose here as a solution is to additionally trigger the pointertap event for touch devices along with the click event.